Client
Avantor Sciences
Summary
Led the UX redesign of Avantor Sciences' procurement site, delivering low/high-fidelity mockups, focusing on intuitive navigation, and clear display of data-heavy lab equipment and solvent specifications. My ability to quickly create user-centered designs under tight deadlines while handling complex content led to a successful handoff — aka Project F.L.A.S.K. (Facilitated Laboratory Apparatus with Streamlined Keeping)
Lo-Fi/Hi-Fi Wireframes, Creative Direction, UX Design, A/B Testing, UX Research, WCAG Compliance, AA Compliance.
Responsibilities
4 Months
Project Time
Overview
As a Senior UX Designer at IBM, I had the opportunity to work with Avantor Sciences, a global provider of mission-critical products and services to various industries. The project involved redesigning their procurement site, a crucial platform for scientists and lab technicians to procure solvents and lab equipment. The challenge was to deliver a low-fidelity mockup within a tight deadline of three days while addressing the comprehensive data-heavy specifications of lab equipment and solvents.
Project Goals
Enhance Usability: Simplify the user interface to facilitate easy navigation and efficient procurement processes.
Display Data-Heavy Content: Ensure that detailed specifications of solvents and lab equipment are clearly displayed and easily accessible.
Quick Turnaround: Deliver a low-fidelity mockup within three days to meet the project’s aggressive timeline.
Improve Customer Satisfaction and Conversion Rates: Through user research, intuitive navigation, comprehensive product information, social proof, streamlined checkout, accessibility, compliance, and continuous testing.
Challenges
Time Constraint: This project was 2 weeks behind when I joined and Low-Fid Mock-ups were requested in three-days of onboarding… This deadline was a significant challenge. Prioritizing essential features and maintaining clear communication with stakeholders was key.
Data Intensity: Displaying detailed specifications without overwhelming the user required careful consideration of information hierarchy and layout design.
Discovery Phase
Despite the tight deadline, the discovery phase was crucial. I conducted rapid user interviews and stakeholder meetings to gather insights into the current procurement process and identify pain points. Key takeaways included:
Users: The primary users were scientists and lab technicians who needed detailed specifications to make informed purchasing decisions.
Pain Points: Users found it difficult to navigate through extensive specifications, and the current layout was cluttered, making it hard to compare products.
Efficiency Needs: There was a need for a more intuitive search and filtering system to enhance efficiency.
Key Questions Asked
Current Experience: What are the main tasks you perform on the procurement site?
Pain Points: What challenges do you face when looking for specific solvents or lab equipment?
Efficiency: Which tasks feel slow or cumbersome on the current site?
Data Display: How do you prefer to view detailed specifications and compare products?
Design Process
Sketching: I started with hand-drawn sketches to rapidly iterate through different layout ideas.
Wireframing: Using Figma, I created wireframes that focused on the following elements:
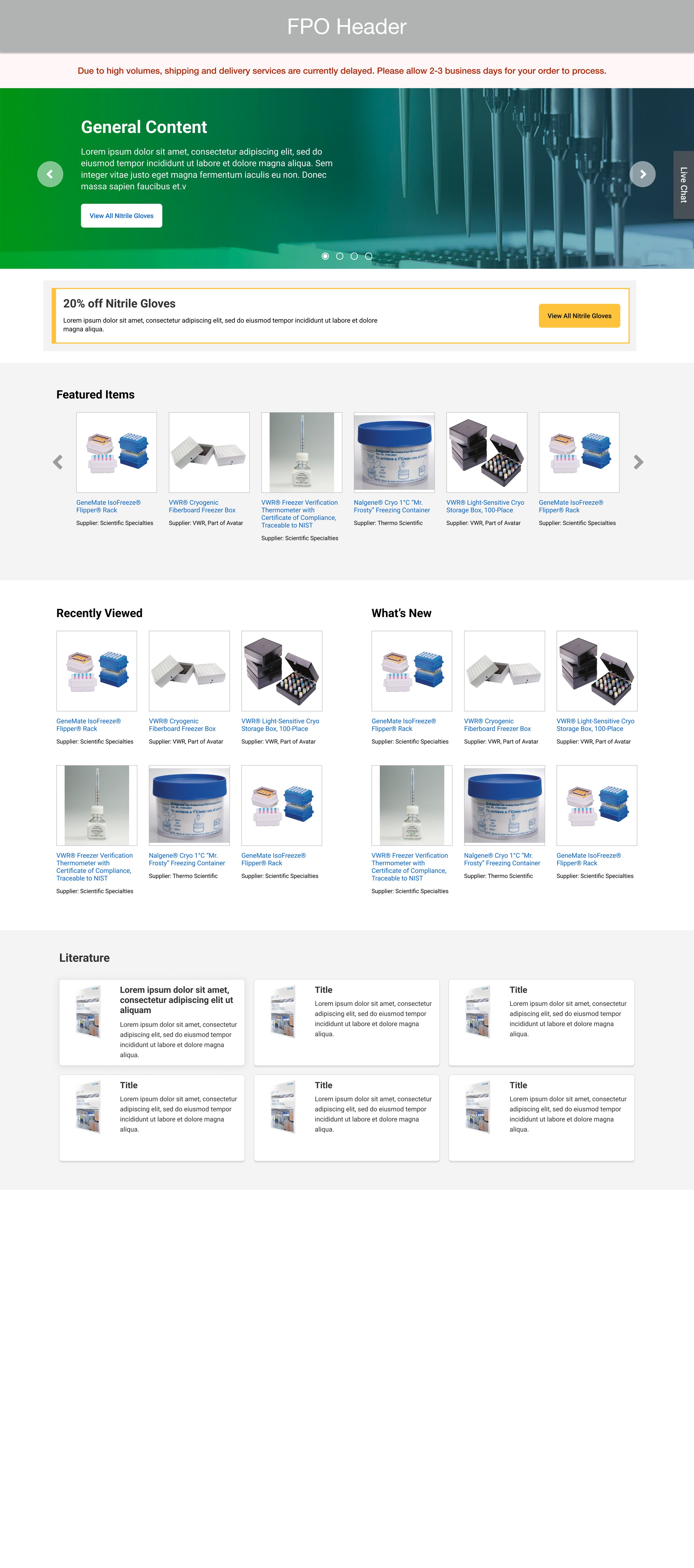
Homepage Layout: A streamlined homepage with quick access to frequently used categories and a prominent search bar.
Product Listings: A clear and concise layout for product listings, with easy-to-read specifications and comparison features.
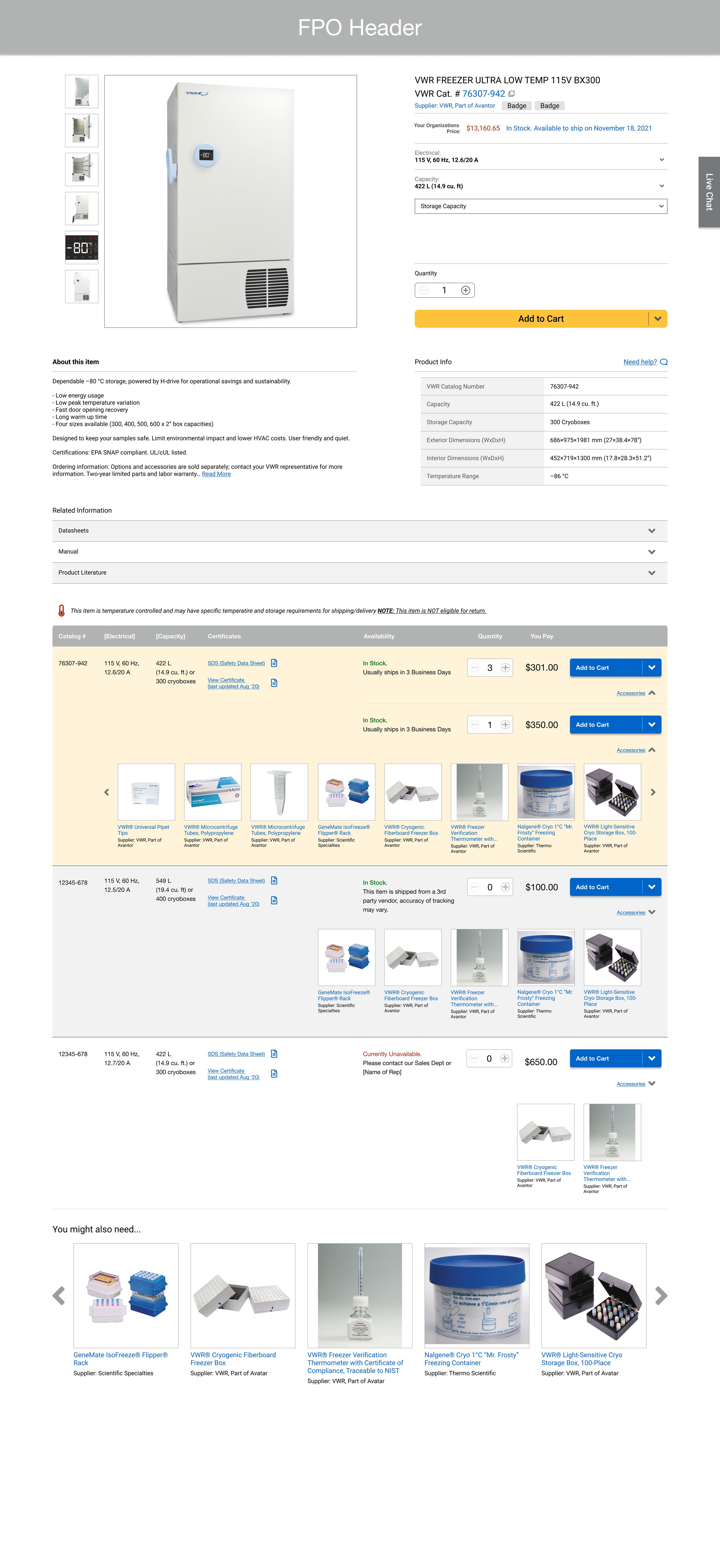
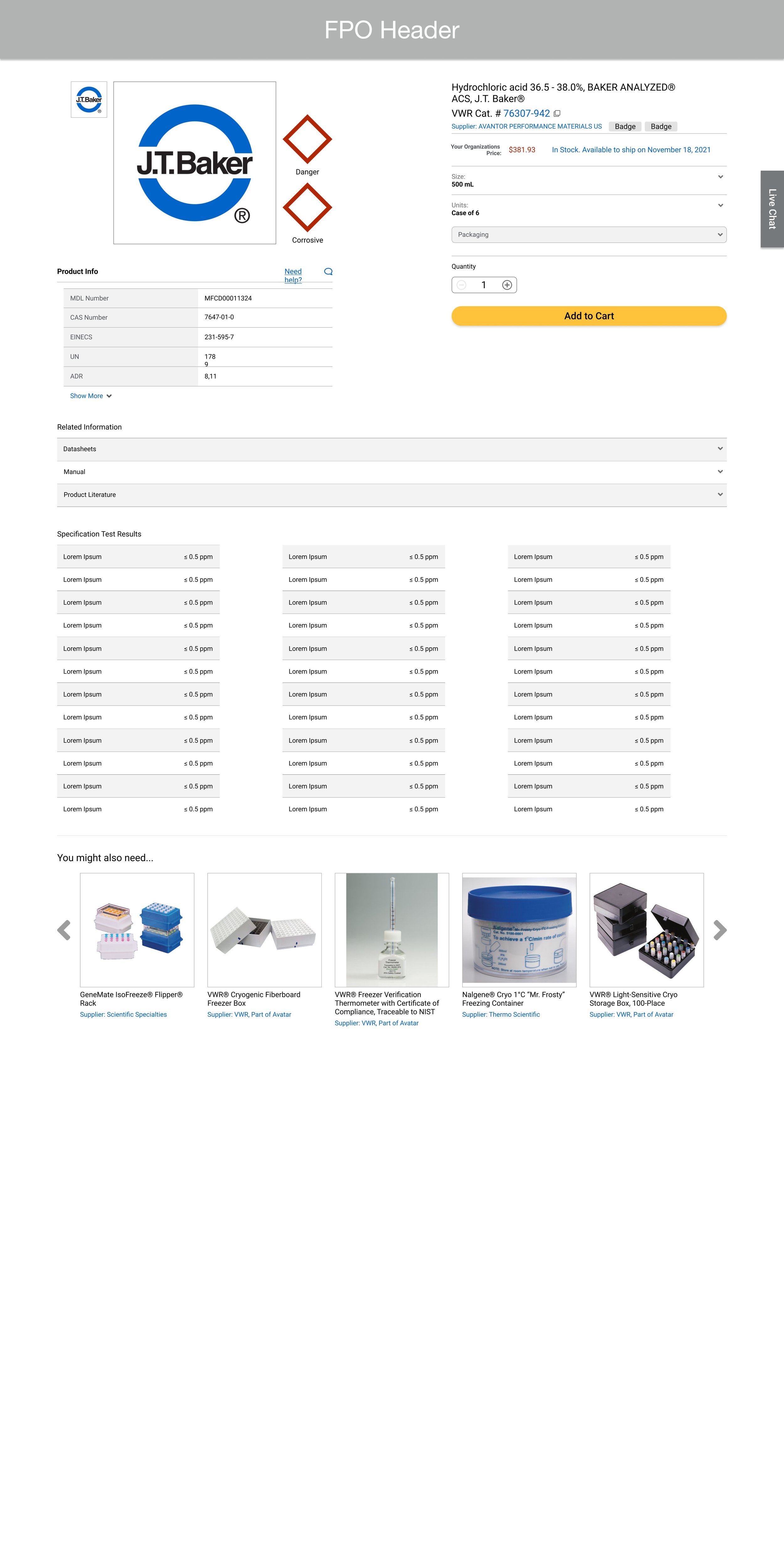
Product Details: Detailed product pages that efficiently displayed comprehensive specifications, including chemical properties, safety data, and usage instructions.
Social Proof Integration: Sections for user reviews and ratings on product pages.
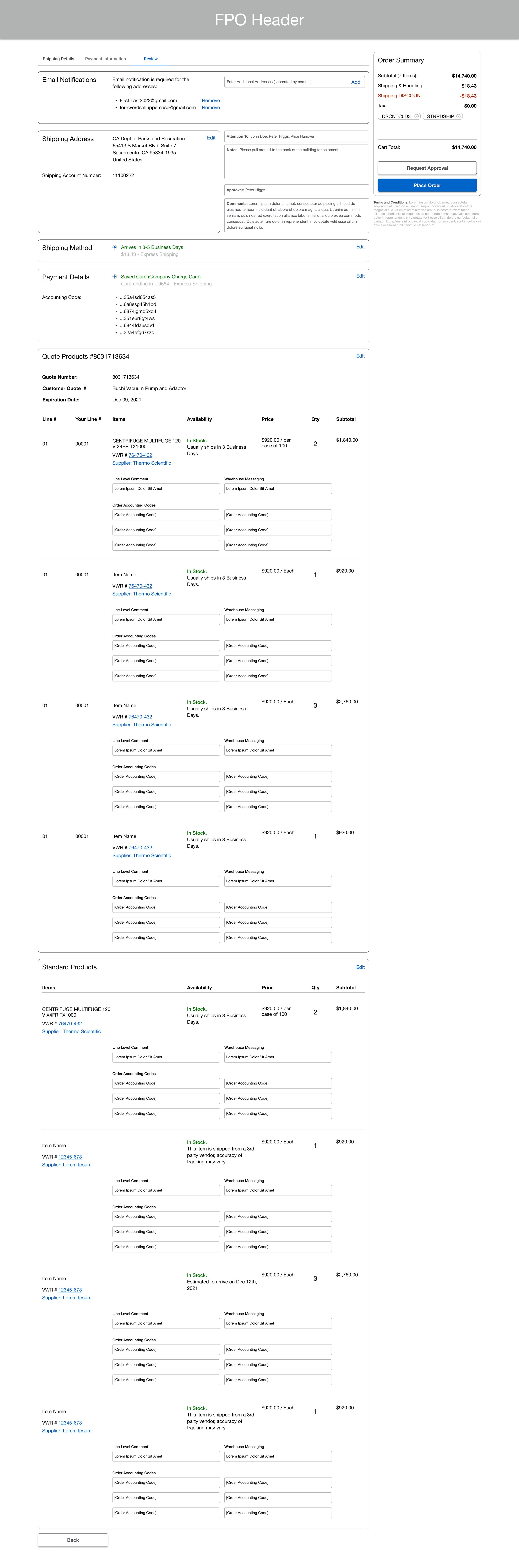
Streamlined Checkout: Simplified steps for a smoother checkout experience.
Accessibility and Compliance: Ensuring all designs adhered to accessibility standards.
Ideation and Wireframing
With these insights, I quickly moved into the ideation phase. Given the data-heavy nature of the content, the wireframes needed to:
Organize Information Efficiently: Group related data to avoid clutter and enhance readability.
Improve Navigation: Implement a clear and intuitive navigation structure.
Enhance Search and Filters: Design robust search and filtering options to allow users to quickly find specific items.
Integrate Social Proof: Include user reviews and ratings to build trust and aid decision-making.
Streamline Checkout: Simplify the checkout process to increase conversion rates.
Ensure Accessibility and Compliance: Design with accessibility standards in mind to ensure compliance and usability for all users.
Low Fidelity Wireframes
Final Deliverable
Despite the tight timeline, I successfully delivered a high-fidelity mockup that was well-received by Avantor Sciences. The mockup included:
Intuitive Navigation: Simplified menus and categorization for easy access to different product types.
Efficient Search and Filters: Advanced search functionality and filtering options to narrow down results quickly.
Clear Data Display: Well-organized product details pages that presented all necessary information in a user-friendly manner.
Social Proof: Integrated user reviews and ratings to aid in decision-making.
Streamlined Checkout: Simplified checkout process to enhance user experience and conversion rates.
Accessibility and Compliance: Ensured all designs met accessibility standards.
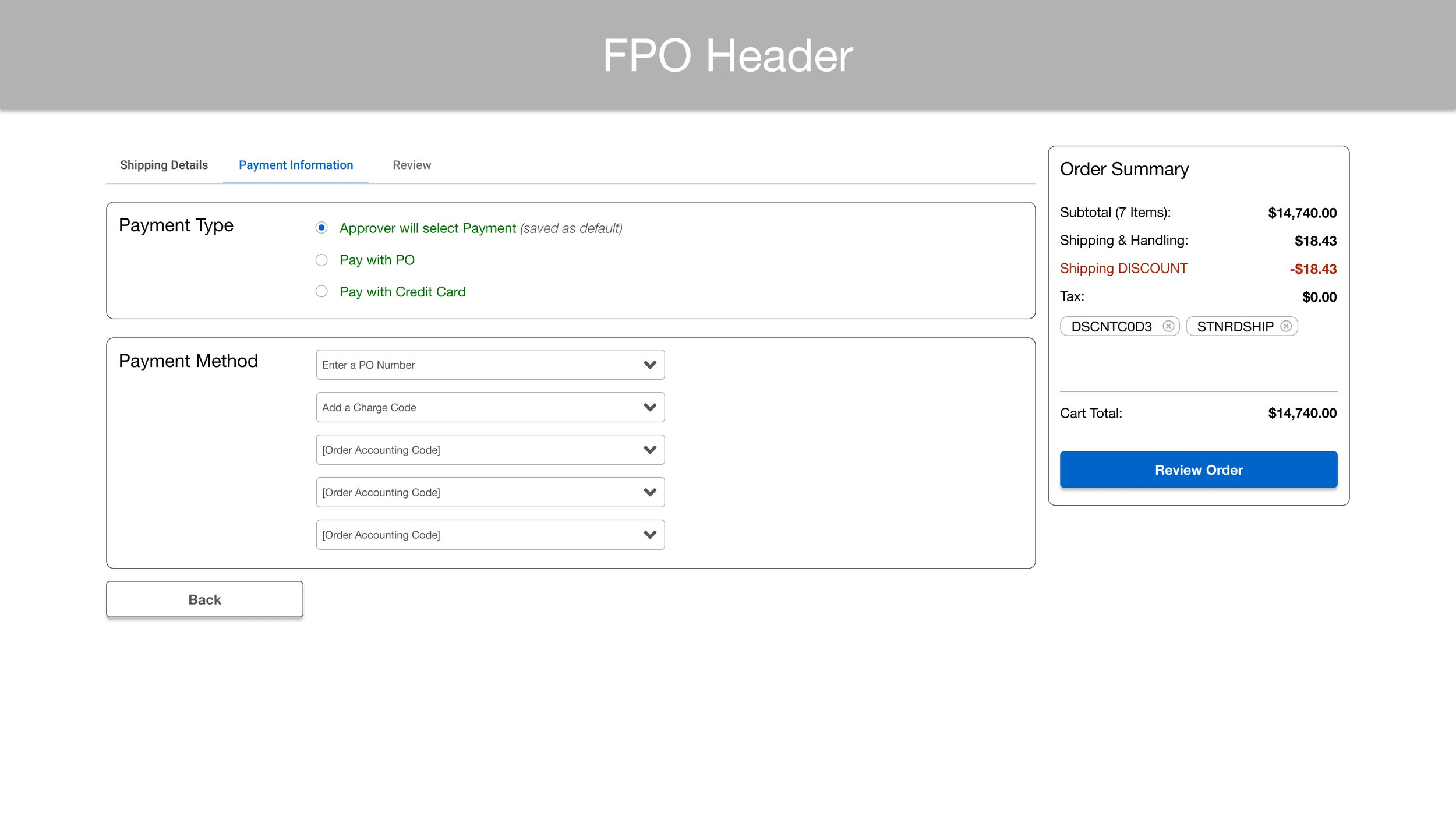
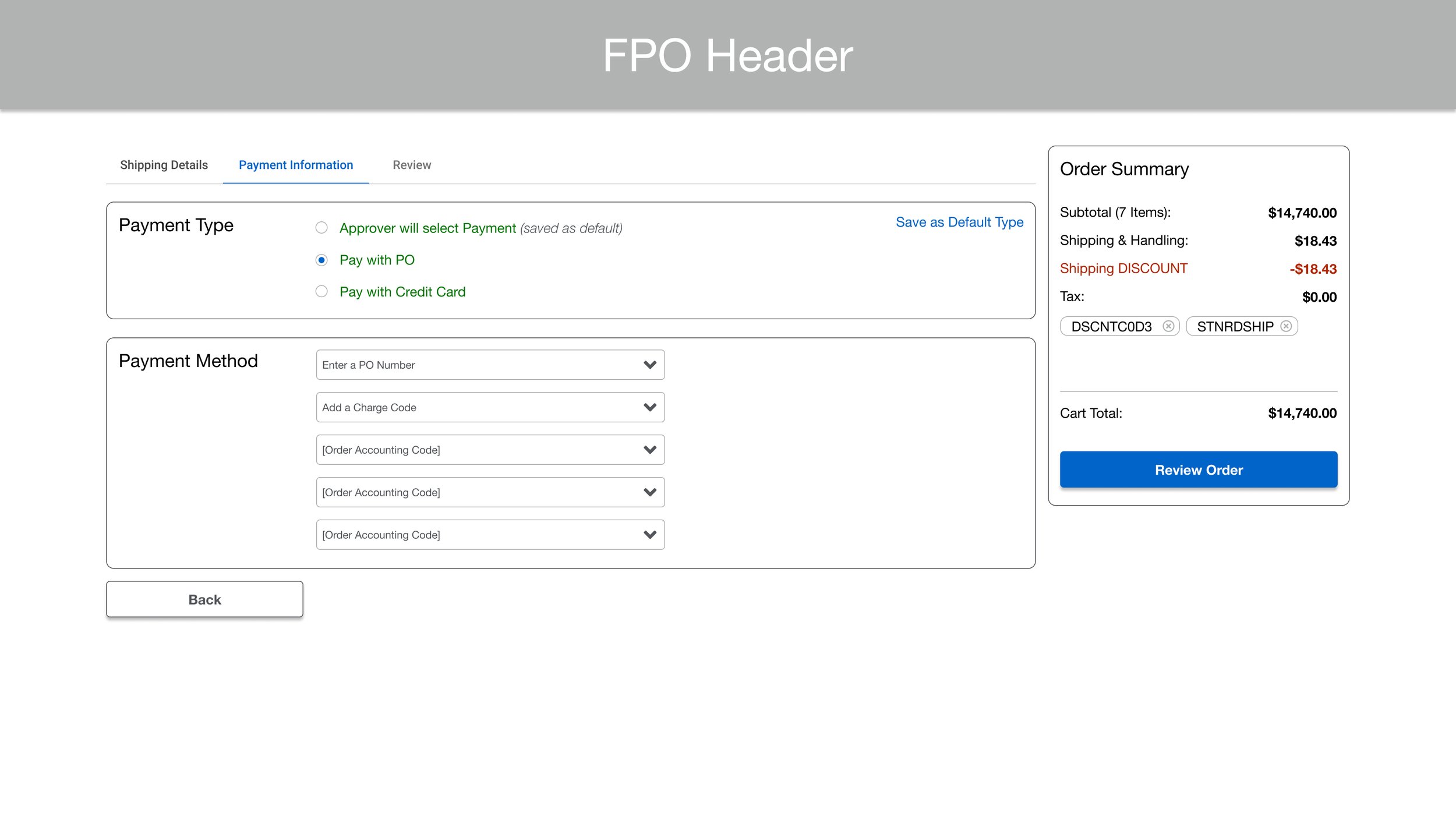
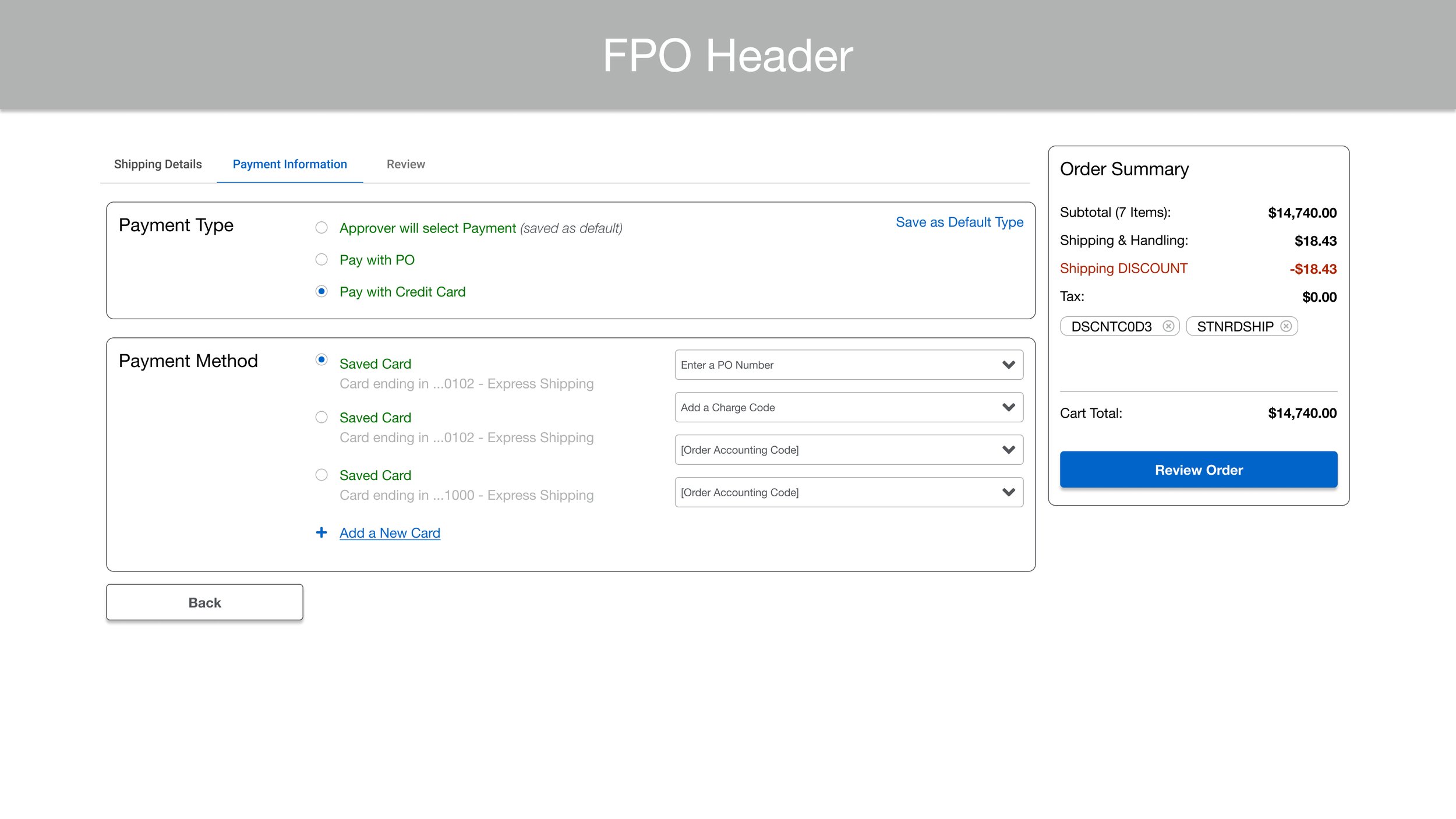
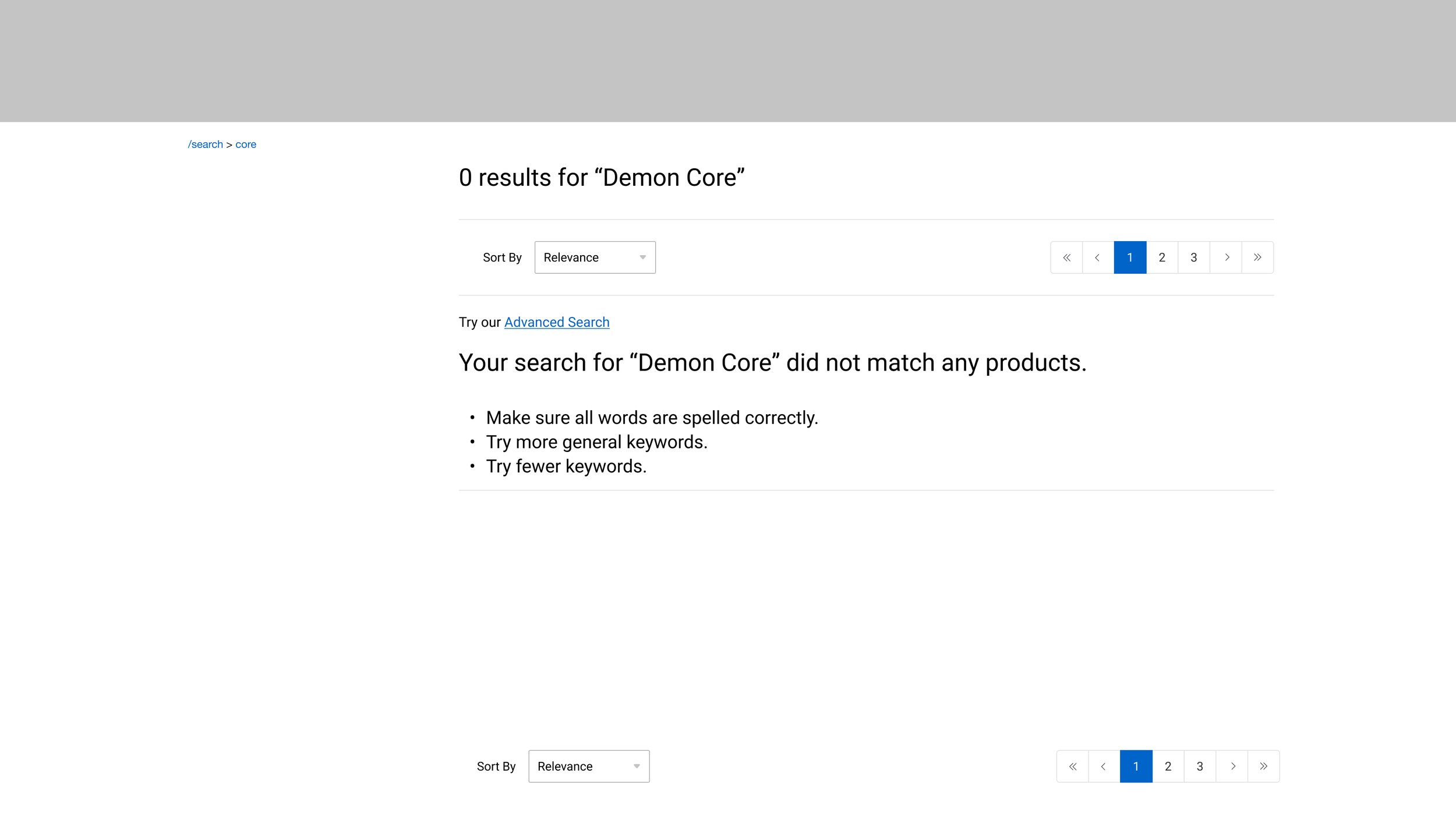
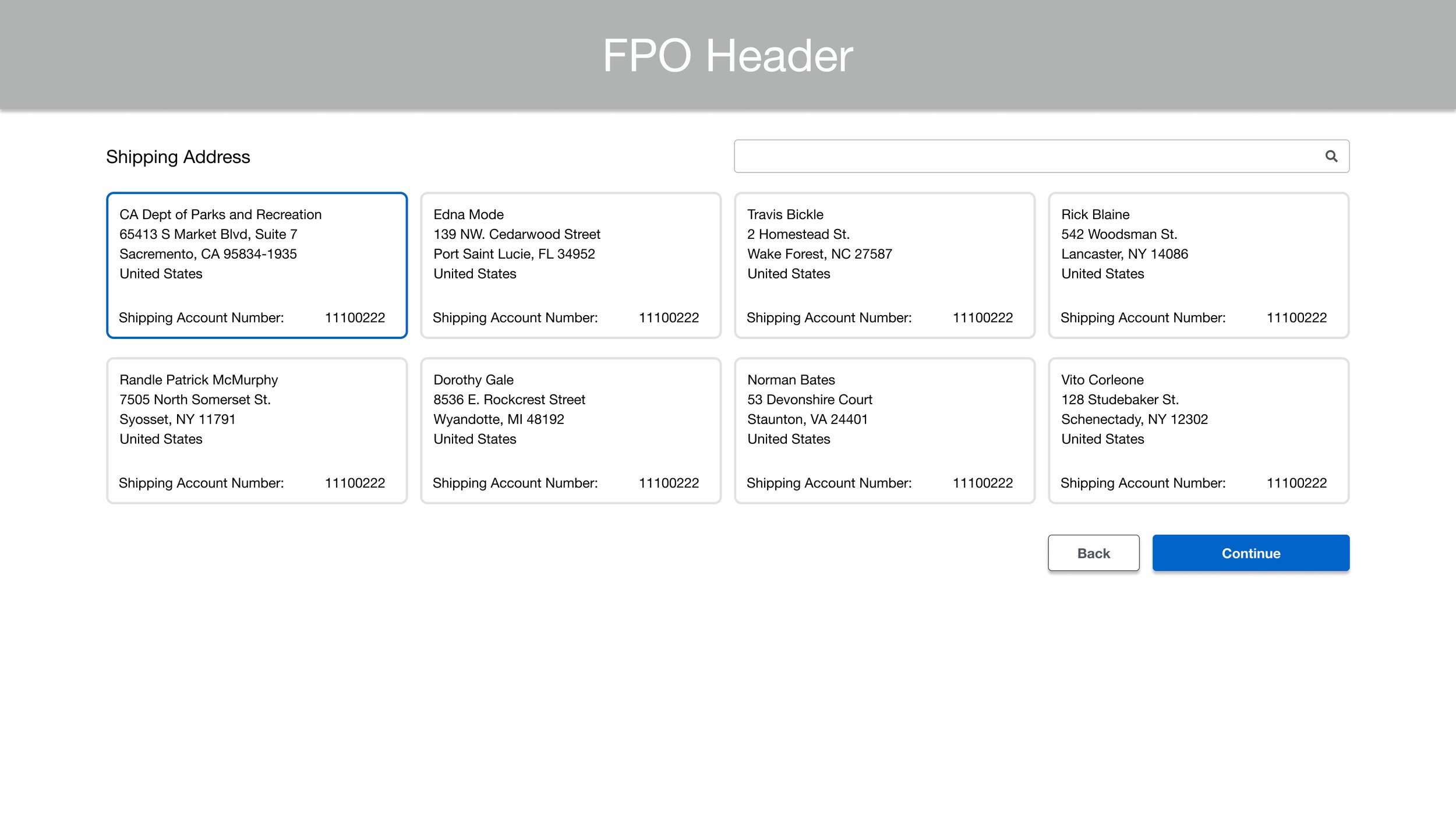
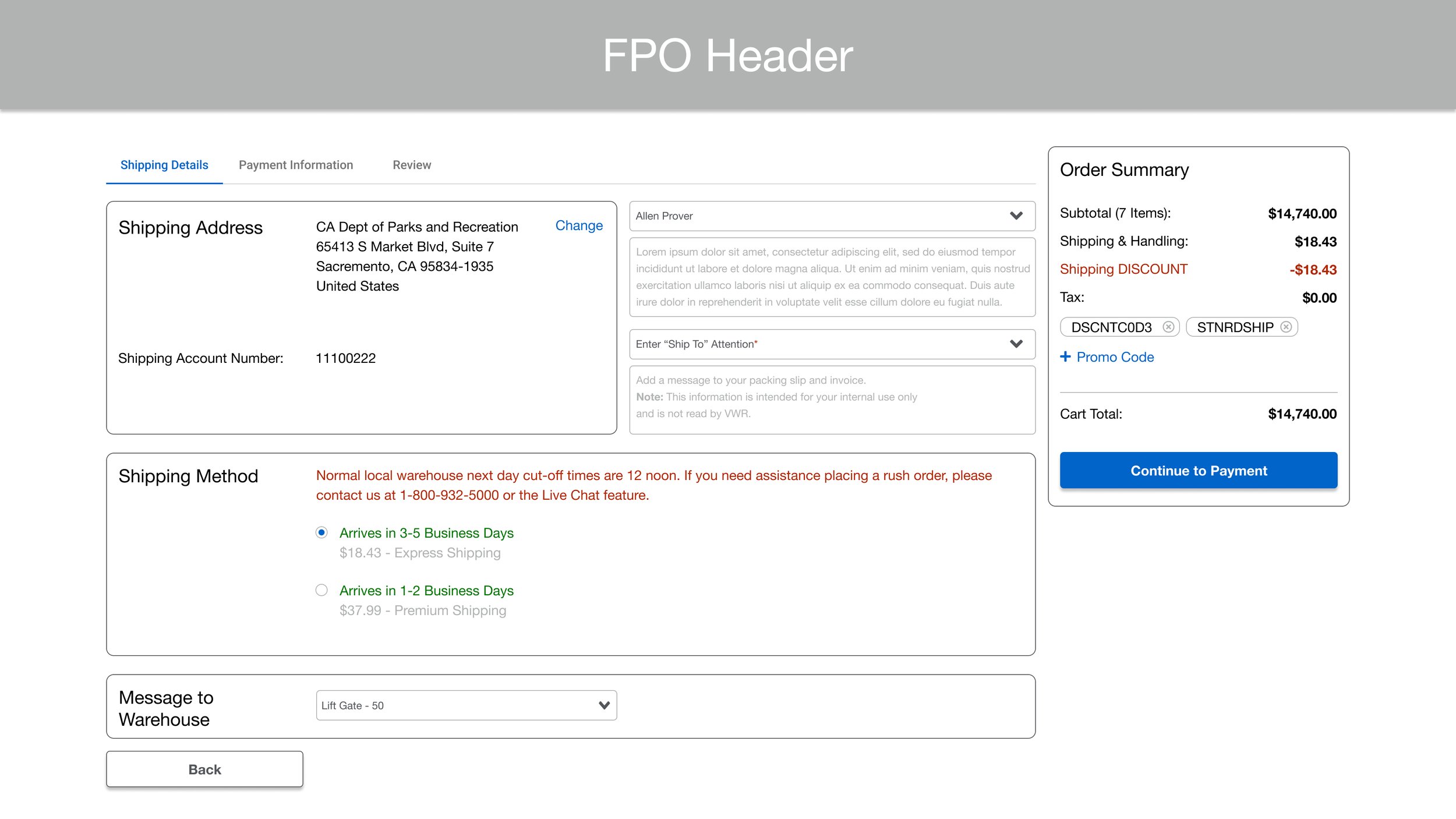
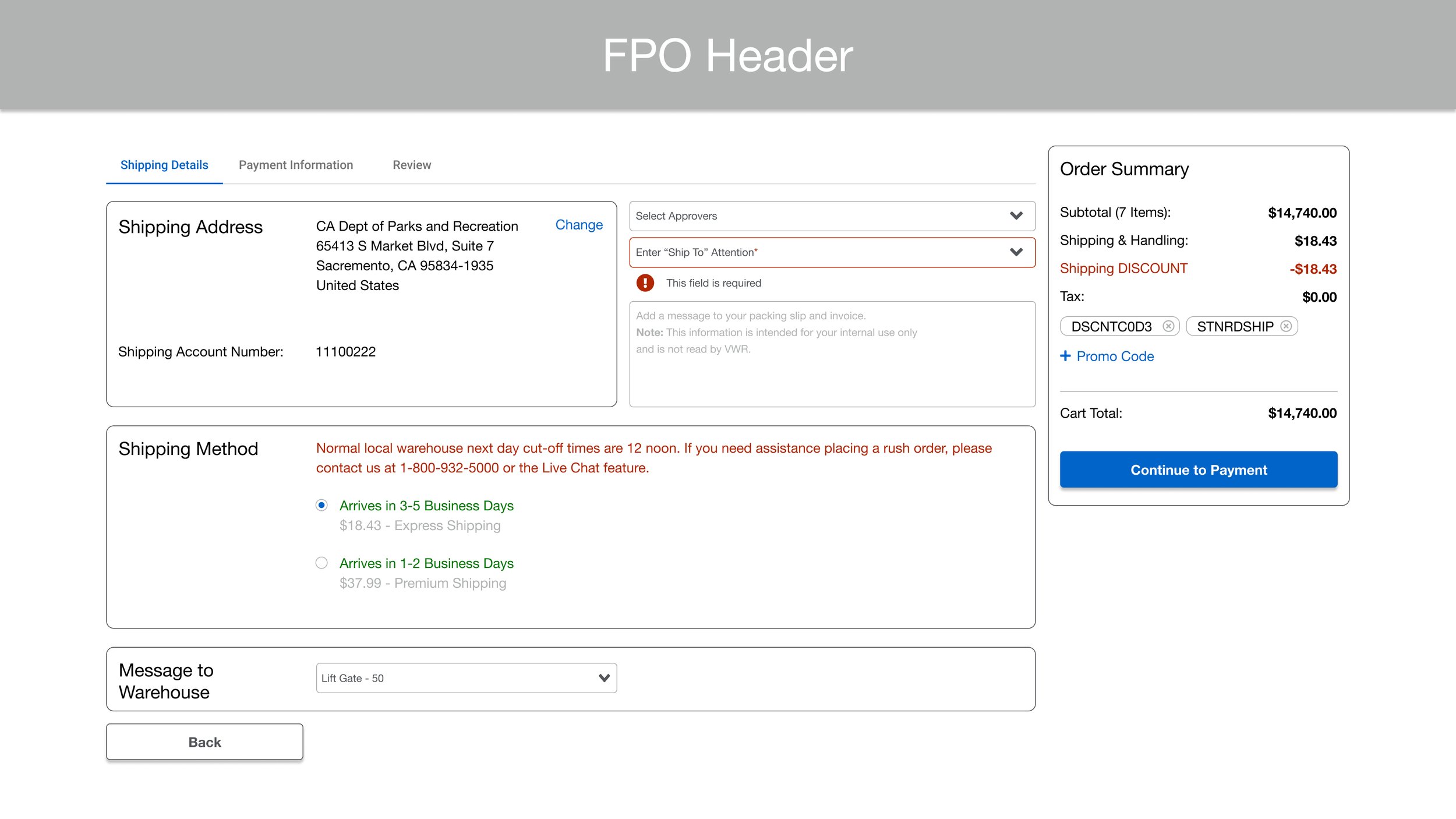
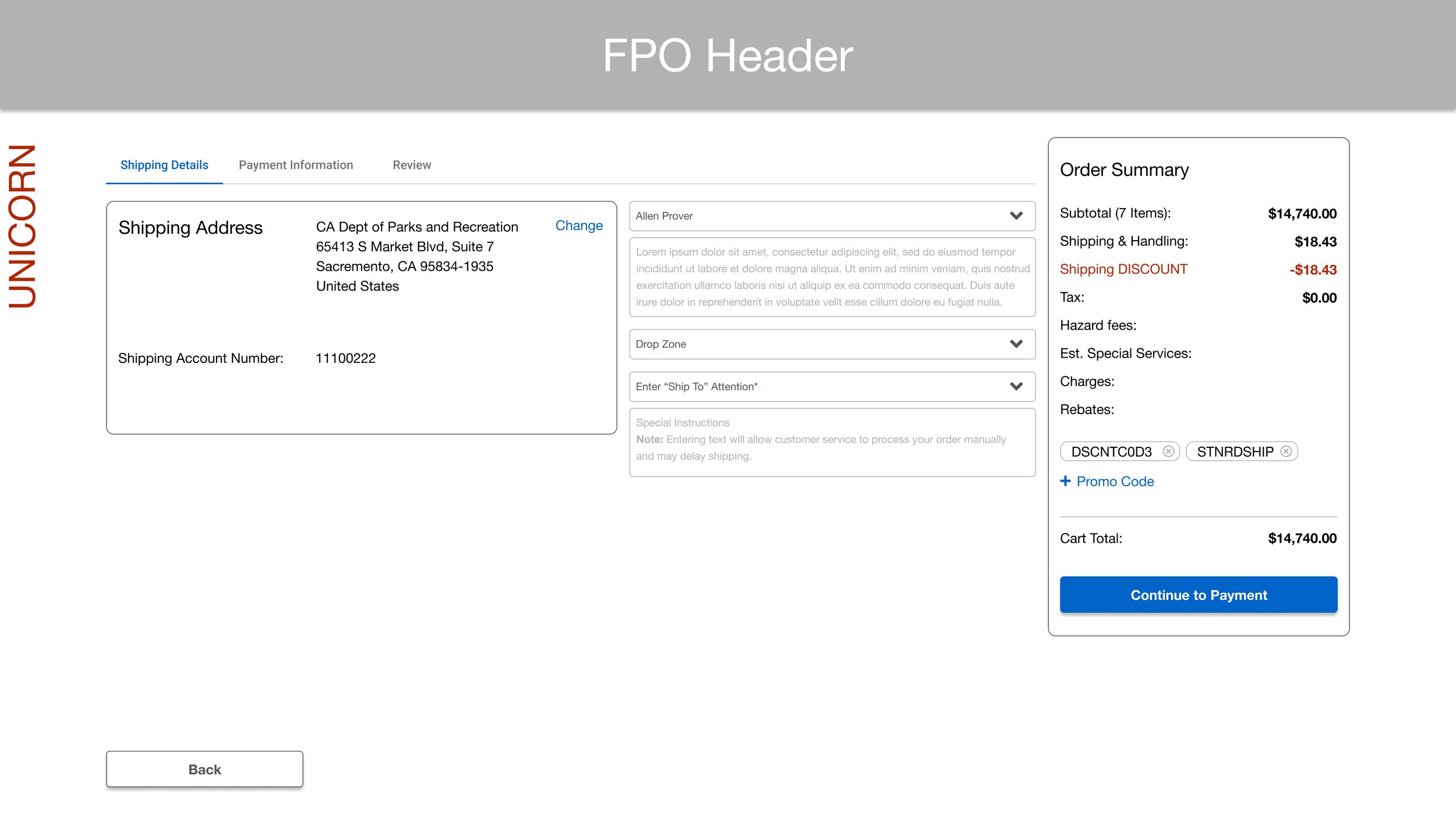
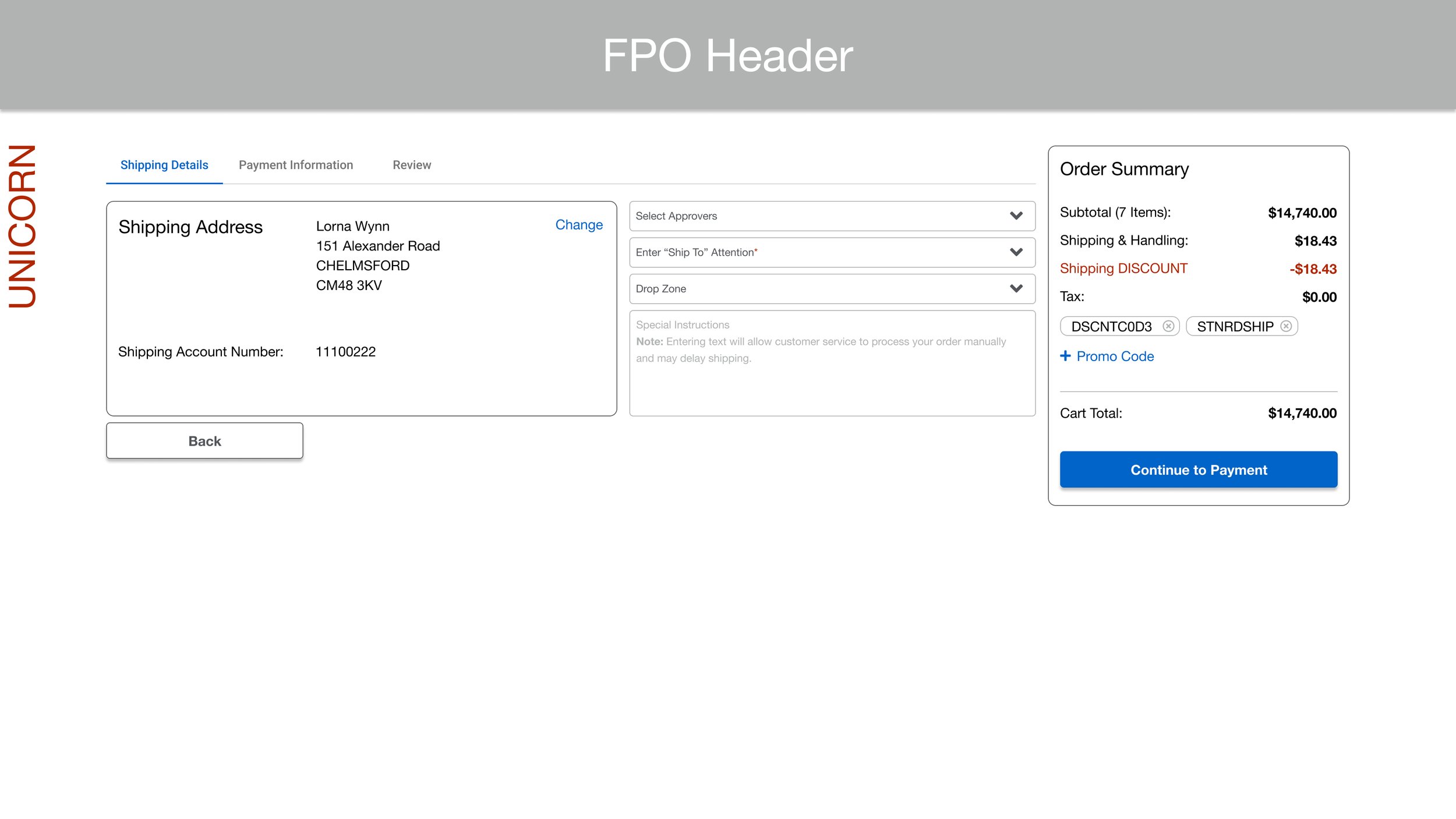
High Fidelity Wireframes











Results and Reflection
The initial mockup provided a solid foundation for the subsequent high-fidelity design and development phases. The client appreciated the quick turnaround and the clear, user-focused approach. Reflecting on this project, the key takeaways were:
Effective Time Management: Prioritizing tasks and maintaining focus on user needs enabled the delivery of a functional prototype within the deadline.
Collaboration: Frequent communication with stakeholders and rapid user feedback loops were essential to the project’s success.
Continuous Improvement: Emphasizing continuous testing and iterations based on user feedback to improve customer satisfaction and conversion rates.
This project exemplifies my ability to work under pressure, manage tight deadlines, and deliver user-centered designs that meet complex requirements. It also highlights my skills in handling data-intensive content and creating intuitive, efficient user interfaces.