
Making Toyota’s data easier to use and navigate
↓
ROLE
Principal UX Designer
User Researcher
Information Architect
Prototype
TEAM
1 Principal Designer
3 Senior Designers
1 Product Owner
3 Developers
2 Stakeholders
TOOLS
Figma, Figjam
Miro
Google Forms
IBM AIX (Unix)
TIMELINE
12 Months
May 2023 - May 2024
Testimonials
"Charles took our outdated and clunky pricing and vehicle configuration system and transformed it into something fast, simple, and user-friendly. He really listened to our frustrations and delivered a design that made our work easier and more efficient. The difference is night and day."
- Demand and Supply Manager @ Toyota
"Charles was a total game-changer for our PCPS system redesign. He took the time to understand the complexities of what we needed and turned that into a design that actually works for our teams… making sure every design decision aligned with our goals. The final result is a much more efficient system that’s already making a big difference in how we operate."
- Product Owner @ Toyota
The Brief
"Hey Charles! Our Product Configuration and Pricing Setup (PCPS) system is outdated and cumbersome, slowing us down and impacting efficiency — redesign it from the ground up to be faster, more intuitive, and future-proof for Toyota."
The Solution + My Role at a Glance
During my year at Toyota, my main focus was redesigning the pricing and product configuration system to be faster, more intuitive, and easier to use. I led the effort to modernize our workflows, ensuring a seamless experience for teams across the company.
I was responsible for everything from evaluating system inefficiencies to researching and implementing solutions that streamlined complex processes. Beyond redesigning the system itself, I also worked closely with stakeholders to drive adoption, hosting workshops and training sessions to ensure a smooth transition.
In addition to overhauling key workflows, I built interactive templates and standardized components for frequently used configurations, allowing teams to make updates quickly without starting from scratch. My work helped transform a slow, cumbersome system into one that was efficient, user-friendly, and built for the future.
Research
How Did We Start?
Better yet, where do you even start going about rebuilding an enterprise-level, Supply Chain system from the ground up?
Redesigning a pricing and vehicle configuration system at this scale wasn’t just about improving usability—it required rethinking the entire experience to make it faster, more intuitive, and scalable (within reason); prioritizing an in-depth understanding of our target audience and their challenges. The first step was an in-depth research phase to ensure the approach was grounded in best practices and aligned with Toyota’s long-term goals.
To guide the process, I started by creating a collaborative note to hold all of my research and strived to answer key questions like:
What UX principles best simplify complex enterprise workflows?
How have other automotive and manufacturing leaders tackled similar challenges?
What design approach ensures long-term scalability and adaptability?
Some of my main takeaways included:
A full rebuild was necessary — Rather than iterating on an outdated system, starting fresh allowed for a more dynamic, user-centric platform.
Benchmarking provided valuable insights — Analyzing other complex systems helped identify best practices and avoid common pitfalls.
Scalability and modularity were key — Applying structured design principles ensured each component was flexible, reusable, and built for efficiency.
This research-driven approach laid the foundation for a system that streamlined workflows, improved usability, and positioned Toyota for long-term success.
Problems
To redesign Toyota’s PCPS system the right way, I needed to understand exactly how people were using it — and where it was slowing them down. I spent time with stakeholders and key operations and pricing managers, running workshops to uncover their workflows, daily challenges, and frustrations with the current system.
Beyond conversations, I got hands-on with the system itself, exploring its tools in real-world scenarios to identify breakdowns. This deep dive helped me connect the dots between user pain points and underlying system issues.
Through this research, three major problems stood out — problems that became the driving force behind the redesign.
The PCPS system lagged behind user expectations, causing frustrating delays in pricing and supply decisions.
1. Slow
The outdated design and functionality made everyday tasks harder than they needed to be.
2. Dated
A complex, cluttered interface forced users to dig through menus just to complete simple tasks.
3. Cluttered
User Journey
I met with the team regularly to confirm my learnings — mapped workflows for pricing updates, supply adjustments, KPI’s, data usage, and vehicle configuration processes, identifying critical bottlenecks that slowed decision-making.
Data Flow Delays: Pricing and supply data were siloed, forcing users to cross-check multiple sources, leading to inefficiencies.
Cumbersome Navigation: Users had to navigate through multiple layers of menus to access essential tools, creating unnecessary friction.
Lack of Real-Time Visibility: Slow system responses and outdated status indicators caused delays in approvals and adjustments.
These insights highlighted where the system was breaking down, guiding the redesign toward what could be a more automated experience.
User Personas
Based on user interviews and workflow analysis, we developed four key personas representing the diverse roles relying on the PCPS system. Each persona captured distinct goals, challenges, and frustrations—whether it was slow system performance causing delays, outdated design leading to inefficiencies, or a cluttered interface making navigation difficult. This comprehensive approach ensured that our redesign addressed the most pressing user needs while accommodating the varying demands of each role.
Ideation
How might we make PCPS fast, modern, and relevant?
The new PCPS must acheive these goals in order to be considered successful:
Slow →
Fast
The redesigned PCPS system should deliver a significantly faster experience by optimizing system performance and reducing the lag that slows down critical pricing and supply decisions.
Dated →
Modern
The interface should be updated with a clean, modern design that aligns with contemporary enterprise tools, making navigation and daily tasks more efficient and user-friendly.
Relevant
Cluttered →
The new system should simplify workflows by reducing unnecessary complexity, making key tools and data more accessible, and streamlining the interface to enhance usability.
Lo-fi Designs + Napkin Sketches
This is where the fun begins! ~ I began with quick sketches and low-fidelity mockups to refine navigation and improve the overall flow. I developed a scalable, high-performing design system based on Toyota's Carbon library. After multiple iterations, we arrived at a layout that felt intuitive and worked seamlessly for users.
Design
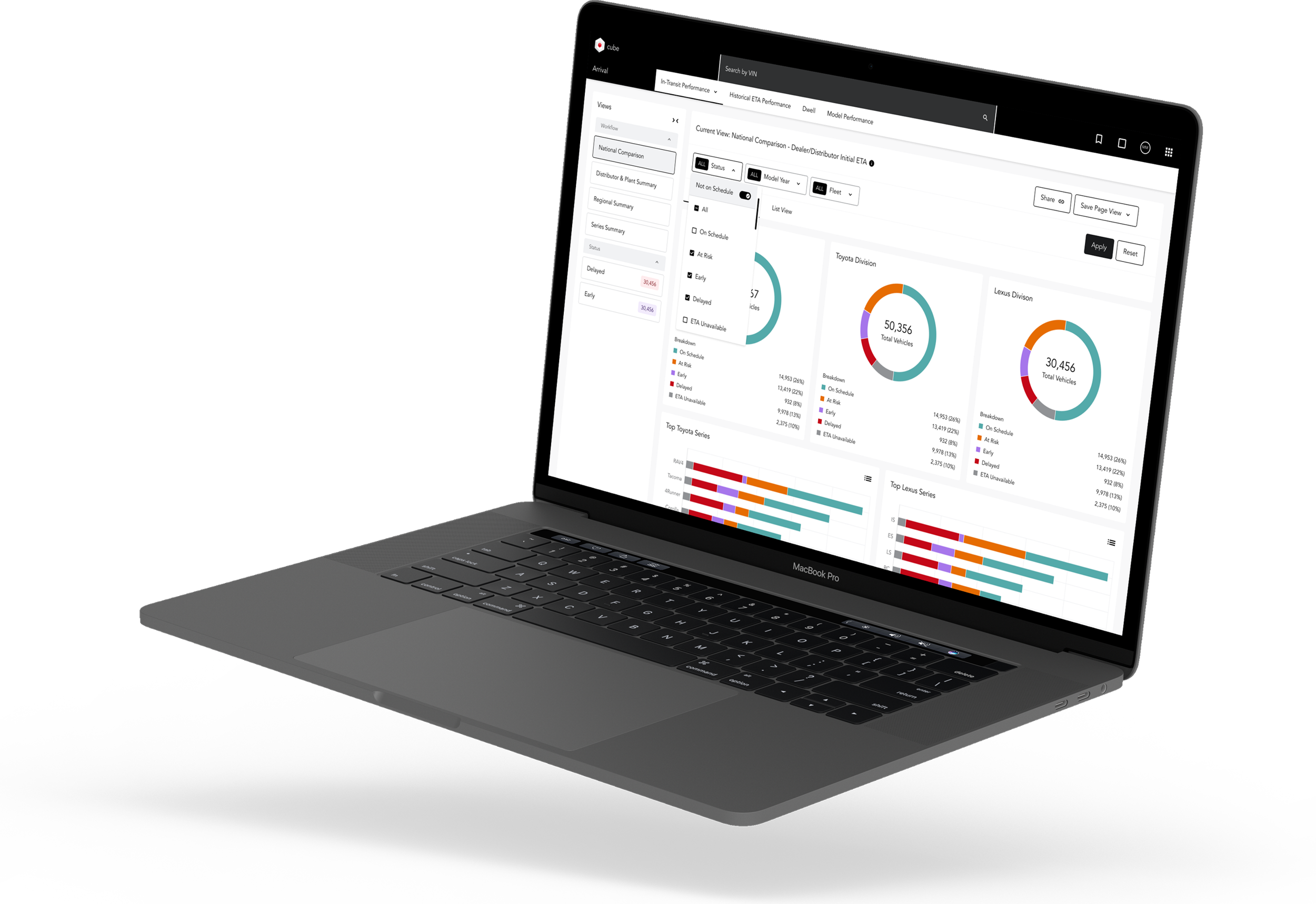
Final Designs Gallery
After extensive research and collaboration, my efforts toward Toyota’s PCPS system redesign improved overall user experience, streamlined workflows, and set the foundation for ongoing improvements; empowering the team to make key system updates moving forward.
Reflection
Bringing It All Together
This project was a huge learning experience for me. While I had previous exposure to design systems, I was amazed by the complexity and intricacies of Toyota's supply chain, especially working in an environment with so many moving parts and a product being released on a global scale.
Throughout the process, we adapted the existing Carbon library from IBM, which replaced their outdated design system. I learned that this kind of large-scale system demands more than just usability; it requires deep, thoughtful iteration and the ability to adapt to a dynamic and evolving environment.
Some of my biggest takeaways from the project were:
Embrace failure as part of the process – The only way to learn and grow is by diving into the work, even when things don't go as planned. Failure isn't something to fear—it's a key part of getting better.
Iteration is key – In a project this complex, it's normal to look back at early work and think, "What was I thinking?" Over time, designs evolve, and that’s completely fine. The goal is constant refinement.
Design for others, not yourself – In the end, this system is for the users—stakeholders, internal teams, and end customers. It's about making their work easier, so I made sure to do plenty of A/B testing, usability testing, accessibility evaluations (AA/AAA standards), and conducted stakeholder reviews to validate my designs. Their feedback was crucial to creating something that truly met their needs.